본자료는 iphonedevcentral.org에 공개되어있는 Tutorial Video에 의거하여 작성되었음을 알려드립니다.
Video Link : http://iphonedevcentral.org/tutorials.php?page=ViewTutorial&id=49&uid=27391603
리눅스 환경에서 C Programming 을 하면서 밥 벌어 먹고 살다 보니, vim 과 Makefile System을 이용한 CUI 환경에 너무 익숙해져 있어, Xcode의 GUI 환경은 무척이나 불편하고 ㅎ, 생소한점이 많다.
거기다가 언어도 한번도 해본적 없는 Obj-C 라니 orz. 이래저래 공부해야 할것이 태산이다.
이랬거나 저랬거나 언제나 그래왔듯이 새로운 언어와 플랫폼을 공부할때는 역시나 Hello World 를 짜면서 이래저래 살펴 보는게 좋은것 같다.
역시나 Hello World 프로그램 짜는게 가장 자료가 많은것 같다 ㅋㅋㅋ
You Tube 에도 강좌가 올라와 있고 ( 저해상도의 압박으로 보기가 많이 힘들다 )
이런저런 카페에도 글이 많다.
그중에서 가장 괜찮은게 위에 링크 걸려 있는 자료가 아닌가 싶다.
Hello World 프로그램 관련 자료는 꽤나 오래전에 작성된것이 많아 현재 Xcode 버전과도 맞지 않는 점이 많다.
내가 내 블로그에 이런 글을 쓰고는 있지만, 사실 내 글과 링크된 동영상 둘중 하나만 봐야만 한다면 난 당연히 동영상을 볼것임으로 읽는 분들은 꼭 동영상을 한번 보시길 적극 추천한다.
지금 만들어 볼 프로그램은 Button을 클릭하면 Hello World 메세지가 나타나는 프로그램이다.
자 그럼 시작해보자
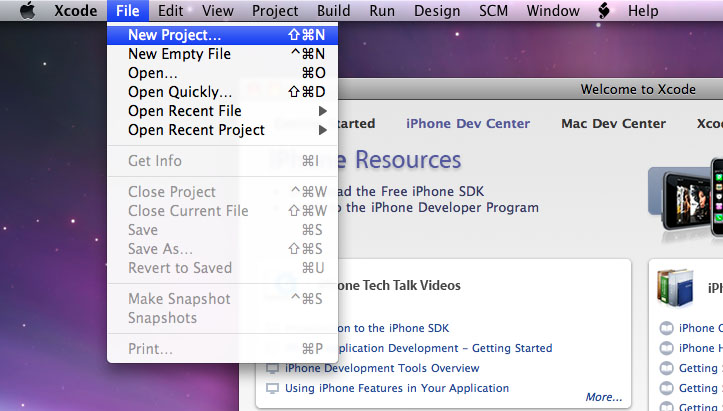
1. Project 생성하기
위의 이미지에 올라가 있는 것처럼 File->New Project 클릭혹은 단축기를 이용하여, 프로젝트 생성을 시작할수 있다.
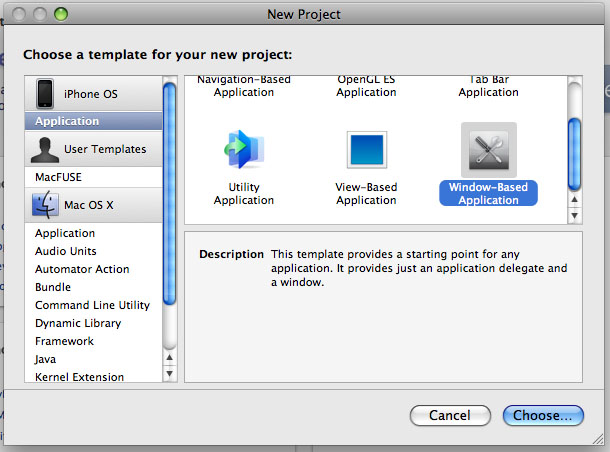
New Project 를 실행하면 Iphone 용 Project 혹은 Mac OS X 용 Project 를 선택 할수 있는데,
Iphone 용 Project 중 Window-Based App. 를 선택하면 된다.
하단에 설명이 나와 있는것처럼 Window-based App.는 어떠한 형태의 App.도 될수 있는 가장 원시적인 형태의 App. 라고 볼수 있다. 그외의 타입은 Window-based App. 에서 목적에 따라 기초적인 코드가 자동으로 작성되는 Project라고 생각하면 되겠다.
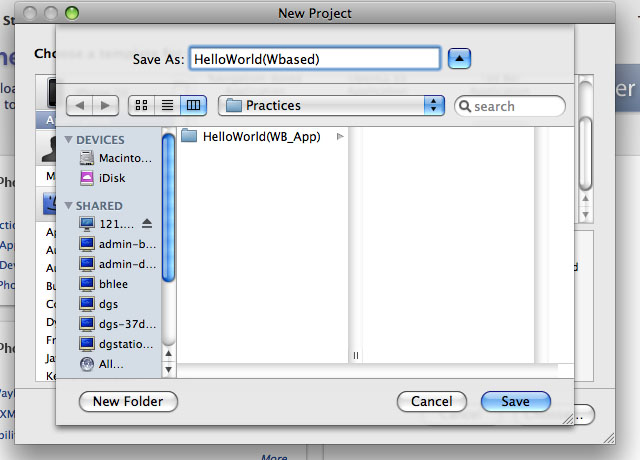
Project 이름을 결정하고 ( 당연히 Hello World ) 로 하고, 'Save'버튼을 누르면 Project 생성이 완료된다.
2. Interface Builder를 이용한 Inteface 설계및 Class 생성하기
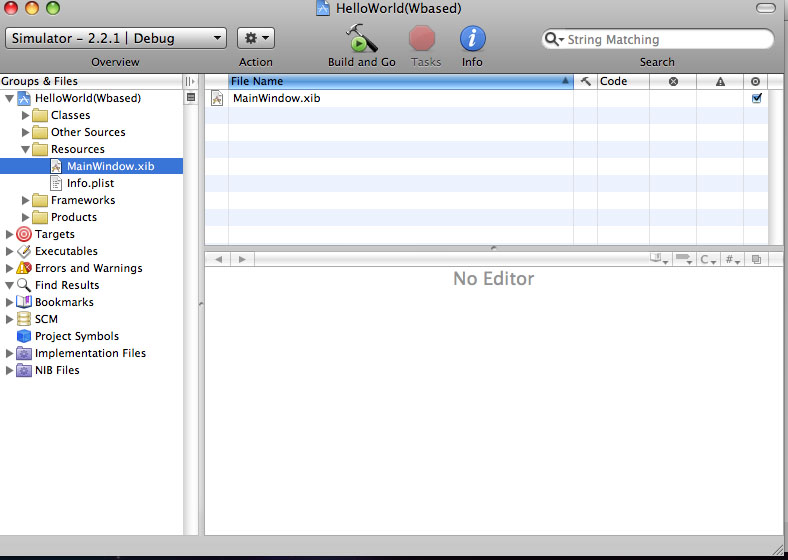
Project 생성이 완료 되고 나면 Interface Builder(이하 IB) 를 통해서 UI 를 디자인 하고 해당 Class 를 등록해야한다.
현재 Project의 UI design 을 위해 IB 를 실행시키기 위해선 .xib 파일을 더블 클릭 하면 된다.
좌측 Overview 칼럼에 Project의 하부 그룹들중에 Resources 을 열어 보면 MainWindow.xib 를 찾을 수 있다.
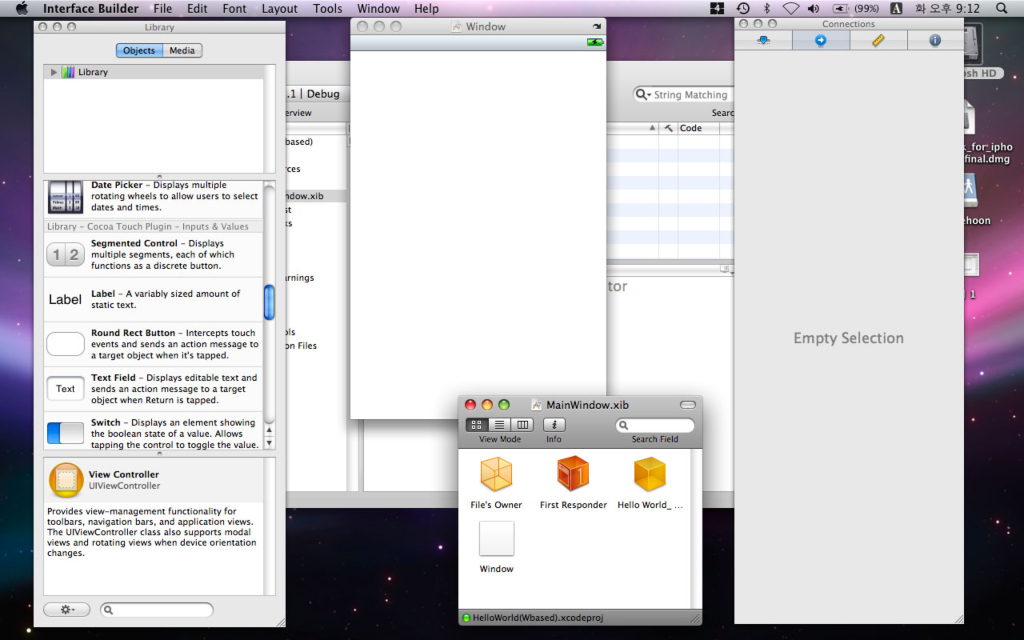
위의 그림은 IB 를 실행 시킨 모습이다. 최초에 IB 를 실행하면 우측에 있는 윈도우가 없다 ( 나는 없었다 ㅜ.ㅜ )
Tools -> Identity Inspector 를 클릭하면 짠하고 나타날것이다 :)
제일 먼저 해야 할일은 윈도우에 View 를 할당하는 고, View를 컨트롤 하게 될 클래스를 설정하는것이다.
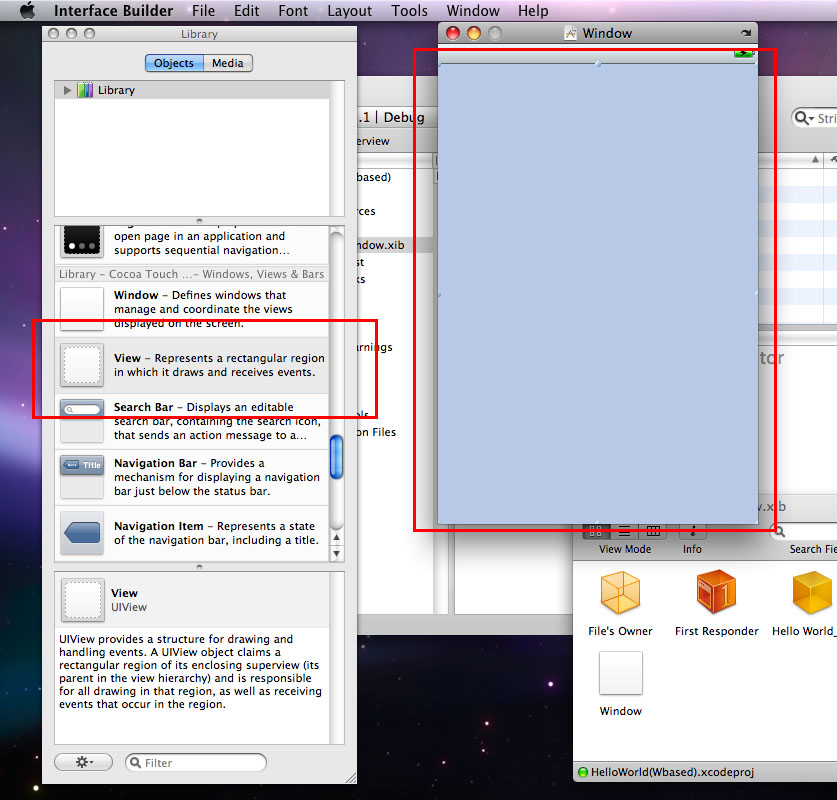
Library Window 를 살펴 보면 View 라는 컴포넌트가 있다. View를 드래그 하여 Window 창에 놓자.
드래그를 하면 최초그림과 달리 Window가 파랗게 변했음을 알수 있다.
파란색으로 색칠된 영역만큼 방금 할당한 View가 보여지게 된다. 영역의 크기는 변경가능하다.
이제 View를 넣었으면 Button 과 Hello World 를 표기할 Label ( Textbox 정도로 생각하면 되겠다 ) 을
생성할차례다
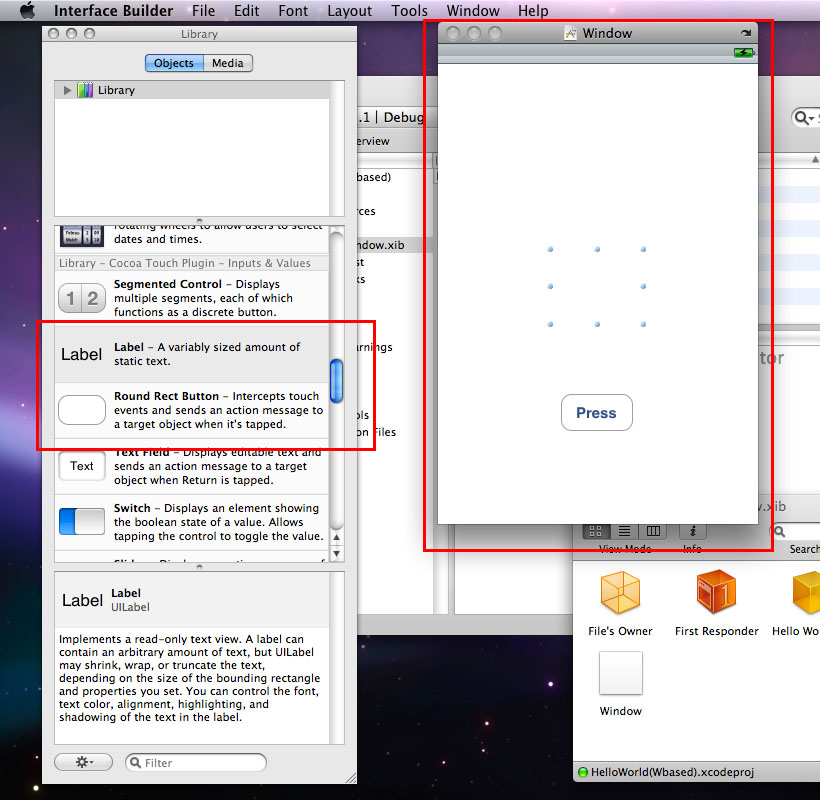
라이브러리 윈도우를 찾아오면 Round Rect Button 과 Label Component 가 있다. 각 컴포넌트를 View에 적당한 위치에 넣고 크기를 알맞게 적용 하면된다.
라벨과 버튼을 각각 더블클릭하면, 초기 텍스트를 변경할수 있다.
자 이제 Button 과 Label Component 를 처리 할 Class를 정의해야한다.
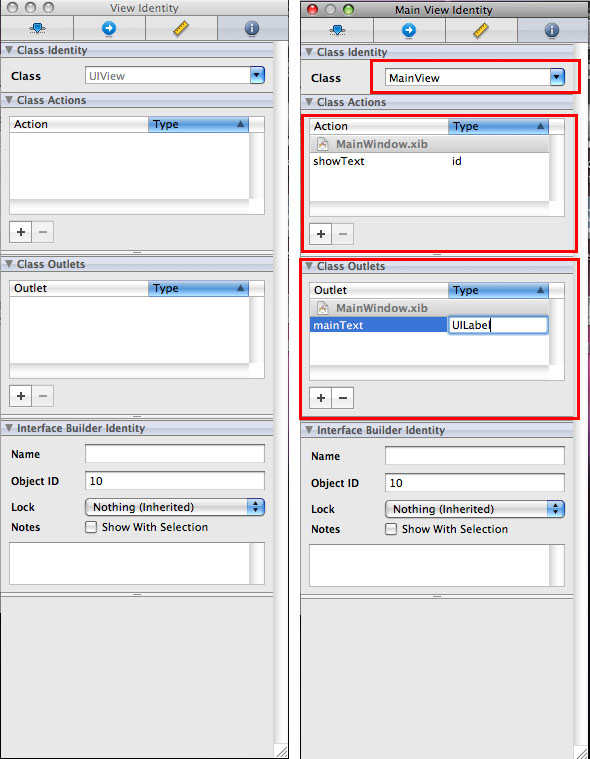
Window 창에서 UIView영역을 클릭하고 Identity 창 중 네번째 Tab(i) 를 클릭해보면
클래스 이름및 속성을 설정 하는 부분이 나온다.
Class 이름을 정의하고, Class Action ( Method 라고 생각하면 되겠다 ) 에 Button Event를 처리할
Action을 추가 하고, Class Outlets (Member Var 이라고 생각하면 되겠다 ) 에 Label과 연결된
Outlet을 추가 하자.
이때, 선언된 Outlet은 Label과 연결될것이기 떄문에 Type에 UILabel 이라고 써줘야 한다.
자 이제 UI Component(Label, Button)과 Class 를 연결할일만 남았다.
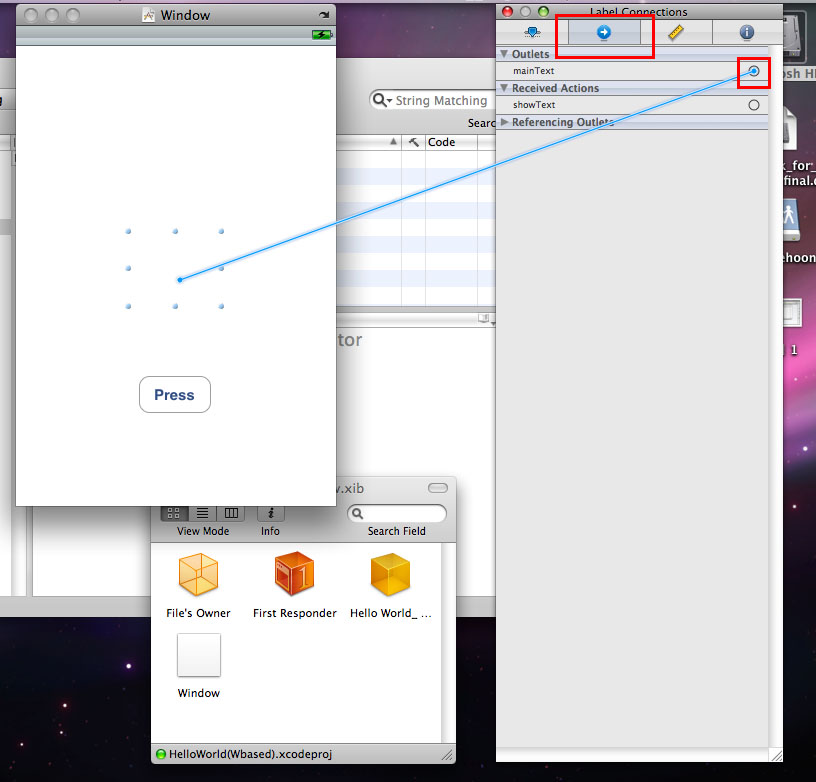
Identity Window 의 두번째 Tab (->) 으로 이동하자
위의 그림과 같이 Outlet 혹은 Action 을 Window창에 보이는 컴포넌트와 시각적으로 연결 시킴으로써, Class 와 Component를 연결시킬수 있다.
Outlet : mainText -> Label, Action : showText -> Button
이렇게 연결 시키면 된다.
showText를 연결시킬때는 어떤 이벤트에 대해서 연결한것인지 묻는데
'Touch Up inside'를 선택하도록 하자.
자 드디어 IB 에서 할일은 거의 끝났다.
마지막으로 File->Write Class File 을 선택하여 Xcode에 생성되어있는 Project 와 연결 시키면 된다.
'Write Class File' 을 선택하면, 저장여부를 묻고 Xcode에 열려 있는 Project에 추가 하겠냐는
창이 나오는데, 저장한후 HelloWorld Project에 추가 하면 된다.
자 이제 IB 를 종료 하고 Xcode로 돌아가자.
3. 코드 작성하기
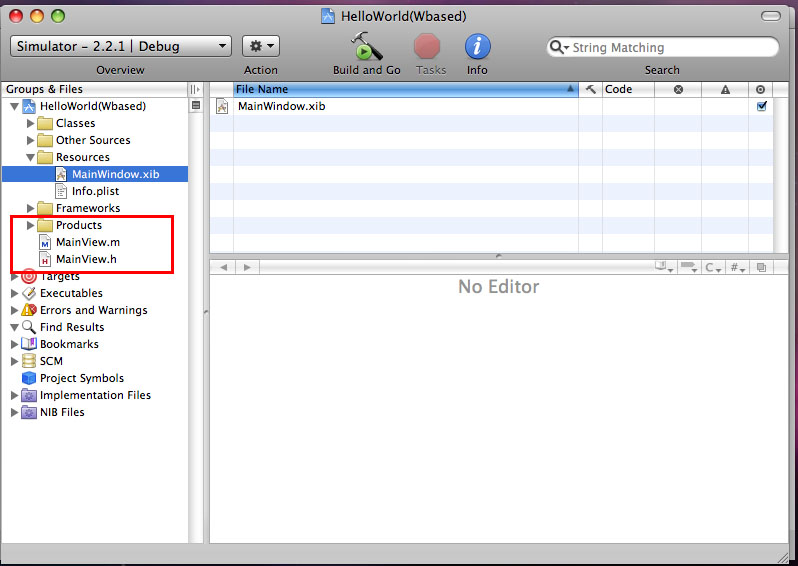
Xcode로 돌아 가면, 아까 IB 에서 생성한 Class 가 Products 그룹에 있는걸 알수 있다.
우리가 구현하는 프로그램은 Button 과 Label 만 사용하는것이고, Class 와 Component가 연결된 상태이기 때문에 MainView Class만 수정하면 된다.
.m 과 .h 파일을 Classes 에 옮긴후 ( Class 니까:) ) , 수정하도록 하자
MainView.h
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
@interface MainView : UIView /* Specify a superclass (eg: NSObject or NSView) */ {
IBOutlet UILabel *mainText;
}
@property (nonatomic, retain) UILabel *mainText;
- (IBAction)showText;
@end
MainView.m
#import "MainView.h"
@implementation MainView
@synthesize mainText;
- (IBAction)showText {
mainText.text = @"Hello World";
}
@end
빨간색 으로 처리된 부분이 새로 추가된 코드 부분이다.
생성된 MainView Class 에는 Super Class 선언이 빠져 있음으로 Super Class선언을 해주어야 한다.
MainView Class는 View Component 에 연결된 Class 이고, View Component는 UIView Class를
가져야 함으로 Super Class를 UIView 로 설정하도록 한다.
Property 와 Synthesize 부분은
아이님의 블로그에 자세하게 설명 되어 있으니, 참고 하길 바란다.
자 이제 모든 작업이 끝나고 기쁘게 실행 해보면 된다.
4. 실행하기
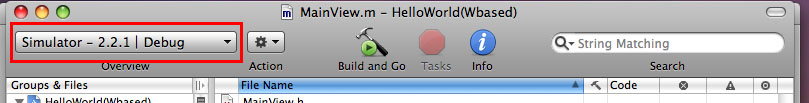
Xcode 창 상단에 Build and Go 를 선택하면 Build 한후 실행을 할수 있다.
그전에 Target이 iPhone Simulator로 설정 되어 있는지 확인해야 한다.
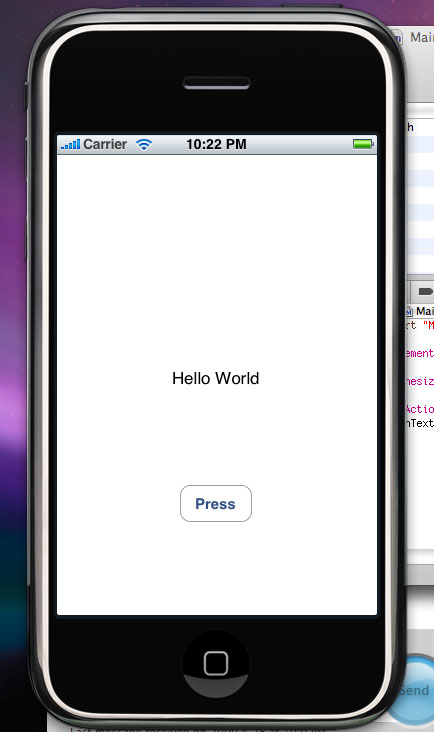
아래 화면은 Hello World 가 실행 된 모습이다.
어떤 프로그래밍 공부건 Hello World 를 짜보는것으로 그것을 할줄 안다고 자신있게 말할순 없다.
하지만 Hello World 프로그램을 짜보면 많은것을 알수 있다.
방금 해본 프로그램에서도 아주 기초적이지만, IB 를 사용하는법과,
Objective-C 에서의 Class 를 사용하는 법을 훓어 볼수 있었지 않나 생각한다.